Antelles
Emerging | Immersive Media DesignEmerging Media Experiences

Creative Technologist / Producer in emerging media and immersive spaces. I work at the intersection of technology, story and design. Collaborating with interdisciplinary teams we create engaging experiences connected to compelling stories. I am always interested in contributing my human centered design sensibility to an aligned projects, labs and creative workspaces focusing on engaging story making and storytelling.
As Creative Producer and curator of emerging media I work on cutting edge experiential media projects. I collaborate with and often manage design and tech teams producing compelling experiences across film, gaming, social, immersive and interactive media. My passion is amplifying the potential of interactive, augmented, virtual and mixed realities to digital storytelling.
EDUCATION & QUALIFICATIONS
Oculus Launch Pad Fellow
Selected for 2018 and 2019 Oculus Launch Pad program designed to support promising virtual reality content creators. A cohort over 100 diverse, interdisciplinary professionals we grow together as emerging media artists, designers and developers in the immersive field. Supporting each other we prototype our unique ideas bringing them to venues, platforms and markets with important experience design and technical support.

UX, UI, Storyboard, User-Centered Design
Udemy, Lynda, LinkedIn Learning

Digital Marketing
Social Marketing Storytelling Experiences, General Assembly

Milagro Sundance Writers
Two Year Storytelling Workshop with Joan Tewkesbury
Constructed Memories
Selected for TFI POND5 PROGRAM Fall 2019 CONSTRUCTED MEMORIES, an immersive episodic narrative, experienced through transformative conversations between father and daughter across barriers of time and space.

VR Design & Development with Unity3D
Design, Prototyping & Development of AR/VR with Unity3D in 10-week immersion program. Focus on immersive storytelling.

Digital Dome – Immersive 360 Video & Motion Graphics

VR | AR Design Challenges & Hackathons
UX Storytelling Designer on Collaborative Teams

Interactive Media Arts, Graduate Fellowship

Media Design & Production
PORTFOLIO DETAILS

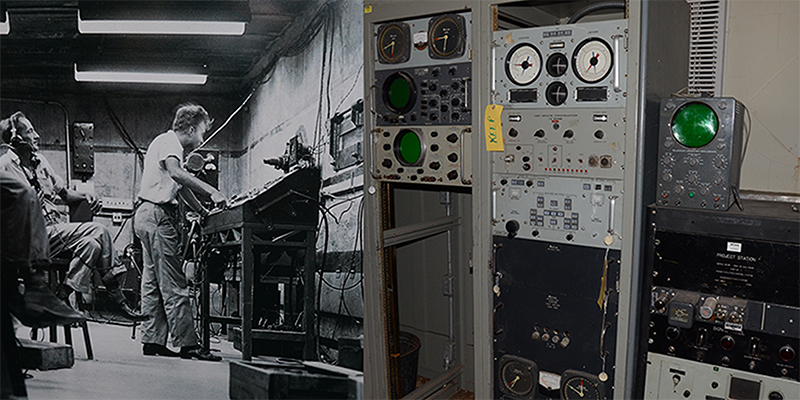
1946 – Stories To The Moon
I am currently writing an episodic hybrid narrative/non-narrative experience. Unique character crossings blend the past and the present in face-to-face presence in virtual reality. More
Skills
- Mobile VR
- Iterative design
- Experience in XR
- 2D and 3D graphics
- Rapid prototyping experience
- Strong storytelling and narrative building skills

6DOF Storytelling
My Role
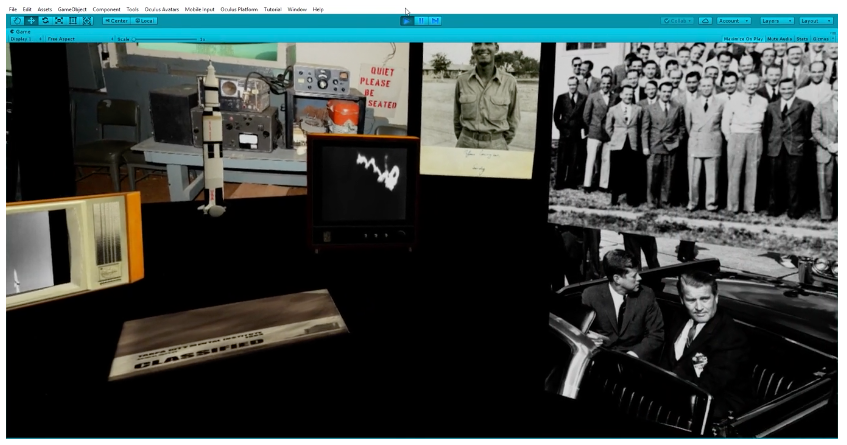
As the Creative Producer and Designer of this experience I created this immersive storytelling prototype using Unity for the 6DOF Oculus Rift platform and 3D assets creation apps. The UX user experience is a gaze-based interface. Experimenting with audio navigation VR participants to explore stories objects. More
Design Challenge
Unsatisfied with traditional 2D VR menu systems, this early phase project design offers participants a 3D experience while exploring embedded stories and story objects. In the next phase of design participants can grab, pick up and manipulate 3D story objects and have 360 experiences. We plan to build out the first level experience for the Oculus Go, Lenovo Mirage Solo and HTC’s VIVE Focus, Google Cardboard, Google Daydream and Samsung VR.
Tools

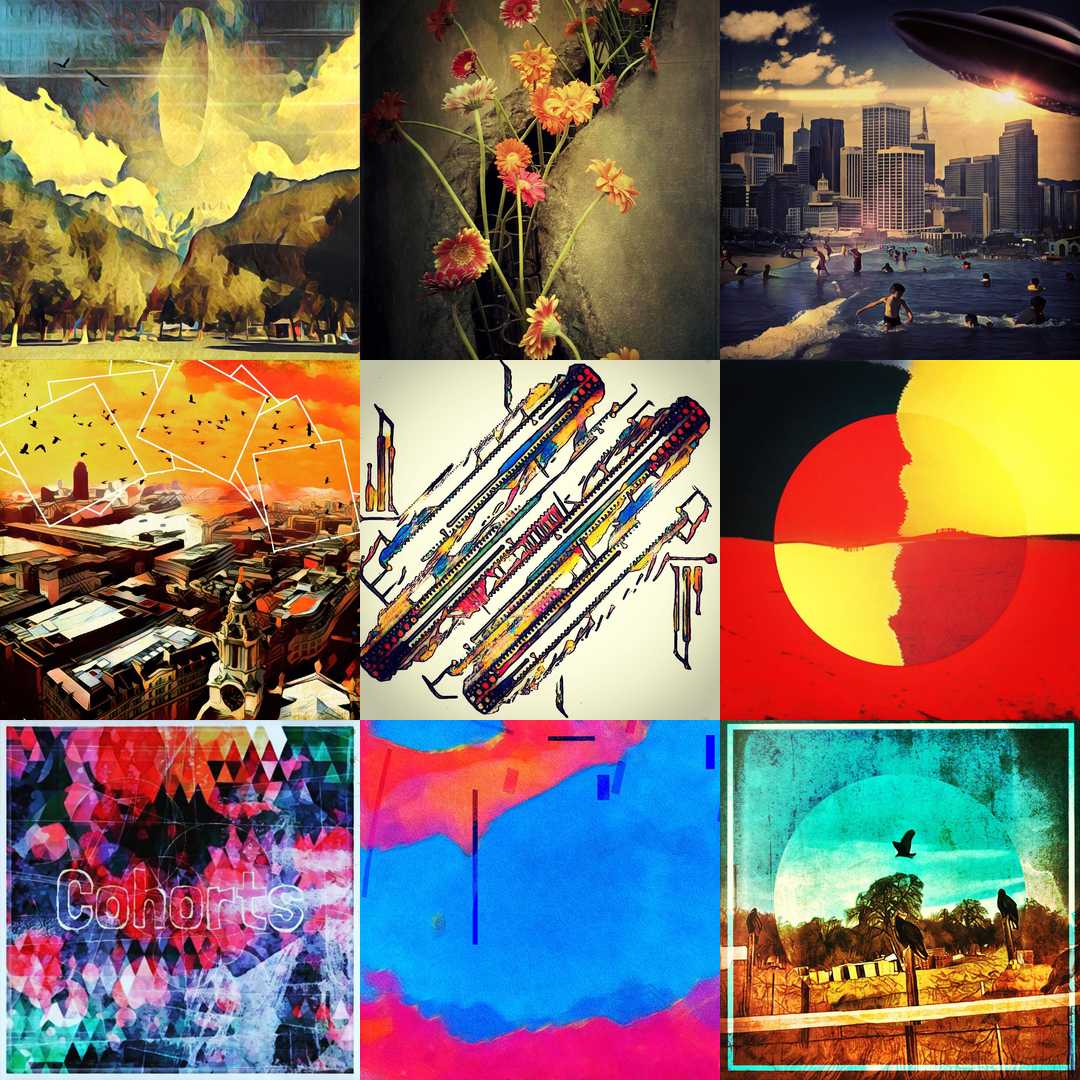
Instagram Gallery
Instagram Art Challenge
Challenge to create Instagram 100% on mobile phone.
My Role
I created all photography, painting and collaged work on a mobile phone.
Design Challenge
Participating in Instagram artist communities we are sometimes given public domain images as prompts for our edits. In these cases I focus on color and composition studies.
Tools
Camera Apps
Pixite Apps:

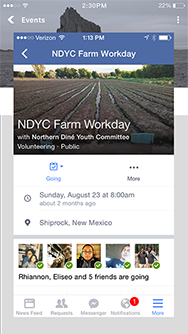
Shiprock Community App

Shiprock Experience
I worked on this project as an Interactive Designer and Creative Prototyper and with filmmakers – Reel Indian Pictures. We received a Tribeca All Access® (TAA) Interactive Award for the interactive community driven design examples. More
My Role
As UX and Interactive Designer for this Native America Youth Experience Project I created a proof of concept product including all graphic design, logo, layout, UX | UI, interactions and app prototyping. Photography of youth for app was contributed by the Navajo community.
Design Challenge
The Shiprock Experience, a rare immersive view of a unique place and its inhabitants inspired by The Mayors of Shiprock, a feature documentary, by Reel Indian Pictures about a young group of Navajo men and women transforming their long disenchanted community. The Shiprock Experience included this youth-oriented communication app assist in telling their stories and in self organizing to in making their community a better place.
Tools
- Sketch
- Wireframing
- UX decks
- Adobe Creative Suite
- Xcode
- App Cooker mockup & prototyping tool – target community can easily review experience designs and interactions.

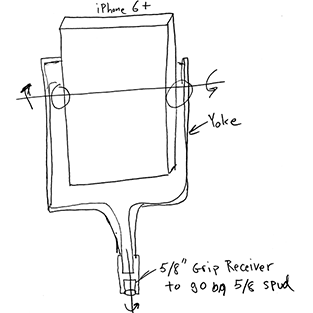
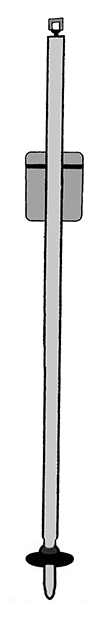
Sherlock Holmes Enchanted Walking Stick

Multifunctional Enchanted Walking Stick
Our decentralized team participated in a prototype storytelling experience developed and run by the Columbia Digital Storytelling Lab. Sherlock Holmes & the Internet of Things is part of a massive connected crime scene taking place in over 20 countries. As designers, hackers and makers we focused on (1) Story, (2) Play, (3) Design and (4) Coding.
My Role
I designed a user journey and persona for a fiction reader making use of a prototype AR multifunctional walking stick to be used by a team following a Sherlock Holmes story in a place-based story location. I prototyped a GPS + story enhanced walking stick that could be used on a story walk. Other members of the team wrote a user story script of the walker to follow.
Design Challenge
Our team researched beacon driven AR technology. We worked from locations across the country organizing our work online via Google Hangouts and MOOC tools. In our immersive story space we used AI, IoT, AR and VR to meet our design challenge.
Tools
- MOOC
- Prototyping
- Lost of tape to mark off crime scenes
- Final Draft
- Post-It Notes
- Invision App
- UX Tools

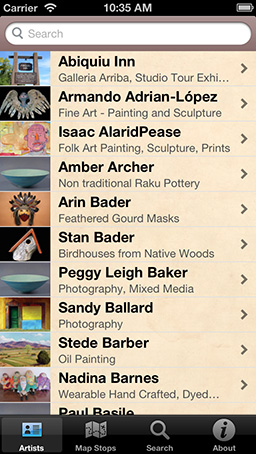
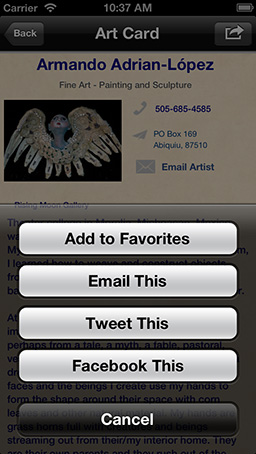
Art Card App

ART CARD APP
Designed Art Card App for Annual Art Studio Tour featuring art, artist and studios. Developed as a participant in The Cocoa Conspiracy Group and the founder Andrew Stone.
My Role
As app experience designer I designed the UI interface for the app, the UX user experience, the app interactions and all the graphics.
Design Challenge
Located in Northern New Mexico and Georgia O’Keeffe country, the ART CARDS APP offers a view into the art of artists in the annual Studio Tour. Locations of artists are difficult to find. Which artist is at a particular stop important for visitors to organize their studio tour trek. Some artists are very well know and have their own website, there artists are know locally and may not be known to visitors.
Tools
DESIGN SKILLS
-
UX | UI Designer
-
VR Immersive Designer
-
Emerging Media Designer
-
Narrative Driven Designer
-
Creative Designer/Producer
-
Rapid Prototyping of Ideation Projects
VITA
- Oculus Launch Pad 2018 Fellow, Oculus Go, Immersive Design and Unity3D Prototype Development
- Intensive VR Design and Unity3D Development, Oculus Rift, storytelling prototype
- Emerging | Immersive Media Design & Interactive, Convivial Studio
- Emerging Media Design, Jewish Film Institute, San Francisco
- VR-DAYS Immersive Experiences, SFFILM
- Creative Technologist, UX & Interactive Designer, Shiprock Experience Project
- Independent Filmmaker, New Mexico Department of Tourism
- UI | UX Design – ART CARD App, New Mexico State Tourism Department
- Technologist, New Media Designer, Tribeca Film Insitute Hacks
- Creative Director & Producer of Interactive, Interval Research Corporation
- Interactive Prototype Designer, Microsoft
- New Media Product Designer & Producer, LucasArts
- New Media Consultant, Edutopia, The George Lucas Educational Foundation
- Producer & Interactive Prototyping, Hands On Media & Ellis Island Museum
- Co-Director, Interactive Design & Producing, Lucasfilm / Apple Collaboration
Inspiring Experiences, Products & Collaborative Teams
Let’s Chat!
Call Me
Mobile: +1 415.914.5534


